You can display WordPress filter in the three easiest way
- Shortcode
- Gutenberg Block
- Elementor Widget
- Bricks Builder Widget
Required Plugins
You will need Filter Plus and Filter Plus Pro to add wordpress filtering options in your blogs or any other sites. Install these plugins and follow the process below.
Shortcode
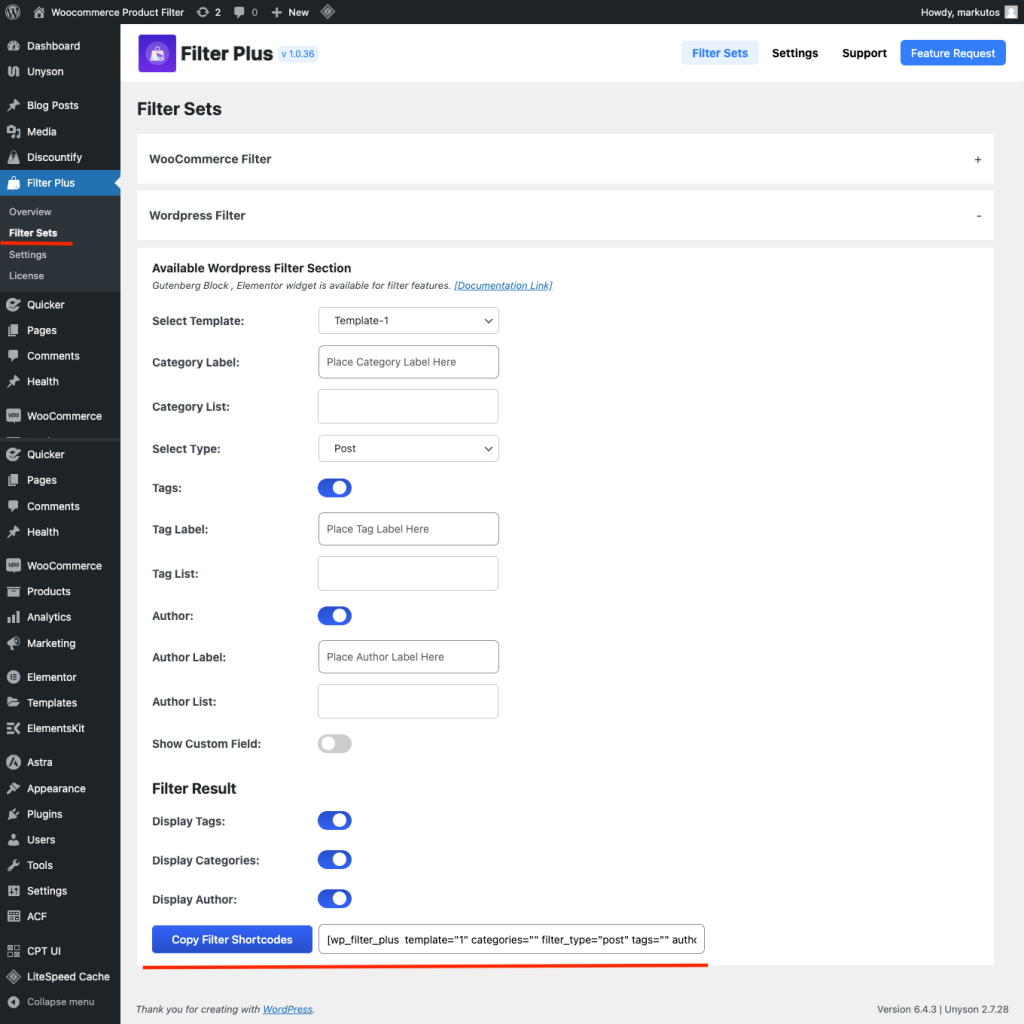
You can easily show WordPress filter using shortcode. For this, Navigate to Filter Plus > Filter Sets > WordPress Filter.There, select your template and filter type first. Then, select the additional options you want to display in the blog or custom post type filtering section.

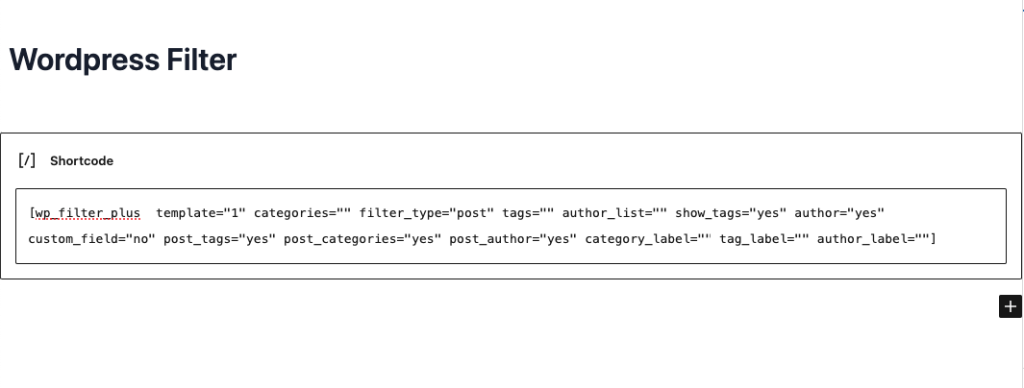
Create a new page or open an existing page first. Then, insert the Shortcode block on your webpage. Then, paste the previously copied shortcode from the Filter Plus plugin. That’s it! Save the page, and your task is done!

Gutenberg Block
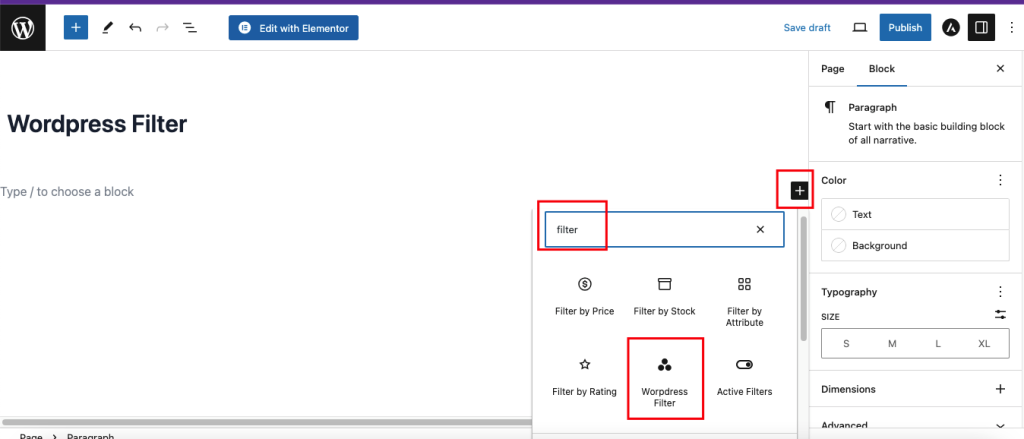
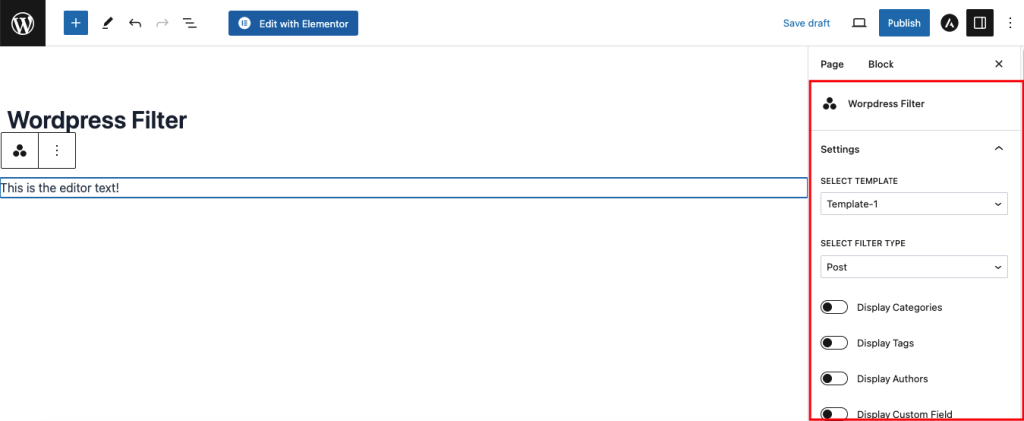
You can also add the filtering options using the dedicated “WordPress Filter” block. Insert the block and make the required customization from the right panel.


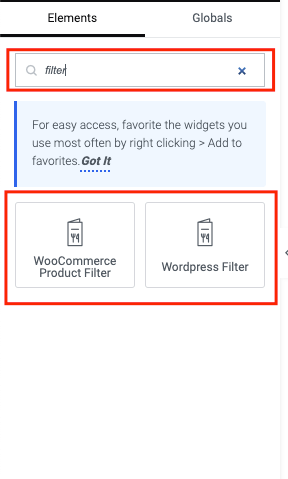
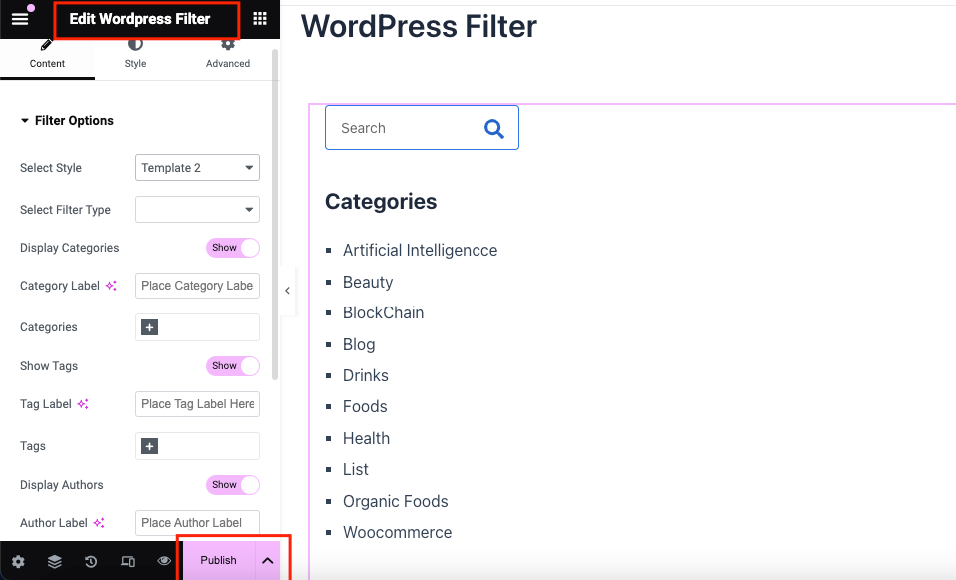
Elementor Widget
Filter Plus has an Elementor widget too. So, if you are designing your site using Elementor, you are also covered. From the Elementor widget panel, select the “WordPress Filter” widget and use it on your webpage.


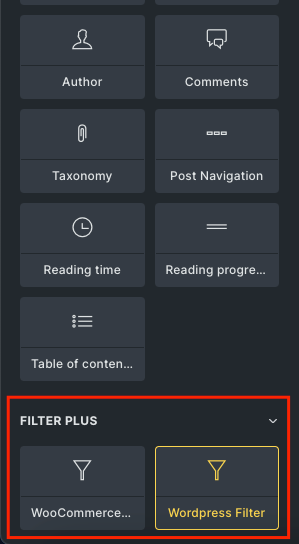
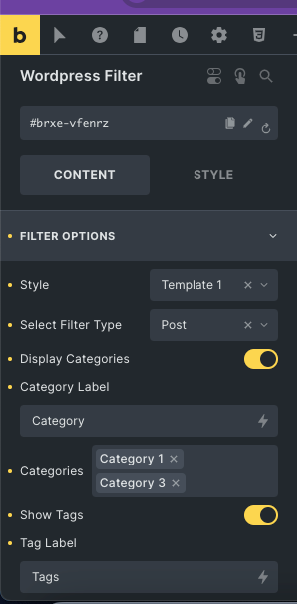
Bricks Builder Widget
You will need to active Bricks Builder Theme for post/ custom post type filtering options in your online site.
- Create A page and Go to Edit with Bricks
- Select WordPress Product Filter and Set in your own way


Final Preview
Here’s the final preview of the WordPress Filter.